Table Of Content

The company primarily uses the sans-serif font family “Uber Move” across its various platforms and marketing materials. Datacenter failure doesn’t happen very often but Uber still maintains a backup data center to run the trip smoothly. This data center includes all the components but Uber never copies the existing data into the backup data center. A user can request a ride through the application and within a few minutes, a driver arrives nearby his/her location to take them to their destination. This data center includes all the components but Uber never copies the existing data into the backup datacenter.
The Base design system
For faster performance, we also need to use OSRM (Open Source Routing Machine) which is based on contraction hierarchies. After a trip starts, your app will continually update the ETA for your destination. When we remove a server from the ring it reshuffles all the cell IDs and distributes them among existing servers.
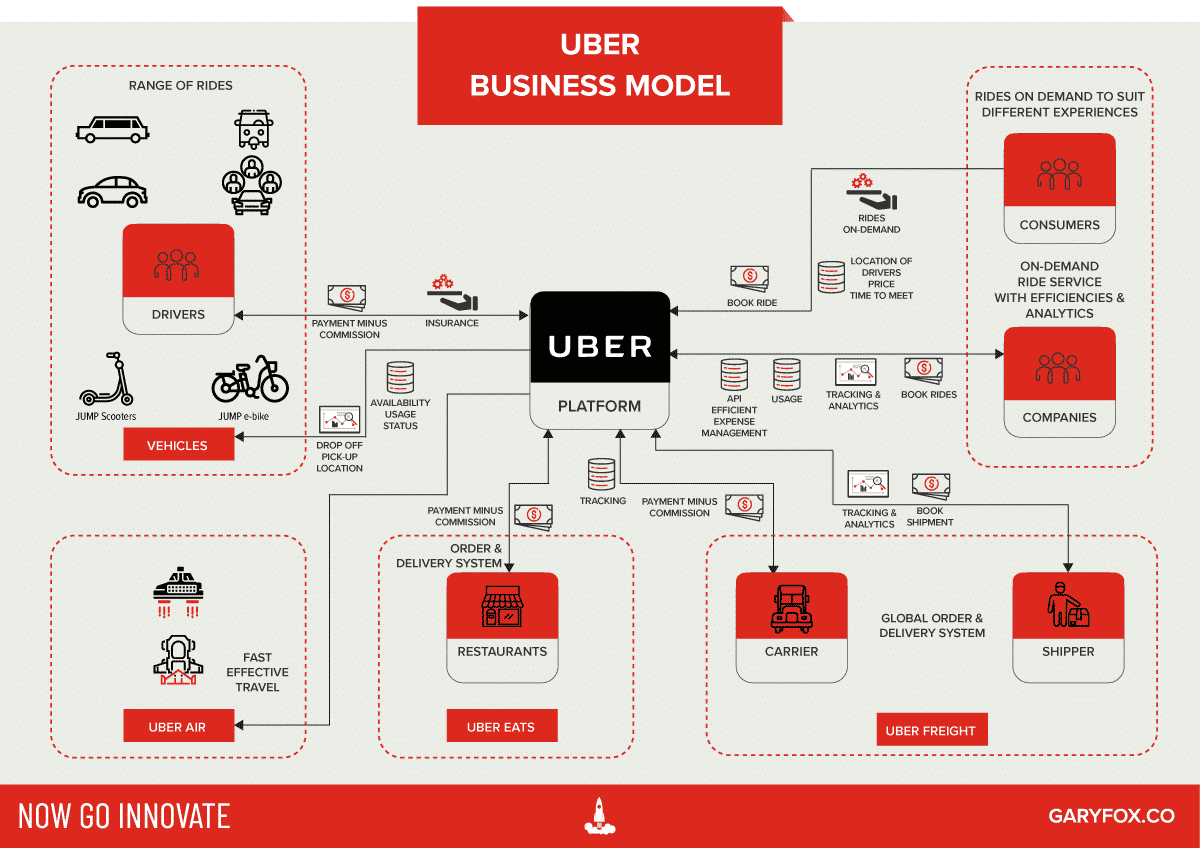
https://marketplace.uber.com/matching Matching riders and drivers is a core component of what makes Uber so successful…
This shape is easily recognizable and provides a clear visual cue that the element is interactive. Uber also uses a set of standardized spacing and sizing rules to ensure consistency across all of its design elements. This includes guidelines for font sizes, line heights, and padding/margin spacing.
Uber Design Platform
To combat bad actors, Uber has a dedicated team of anti-fraud analysts, data scientists, and UX experts who work collaboratively on this issue. As part of this effort, we build internal services that help us continually monitor and respond to changes in the ever-evolving fraud landscape. Before you request a ride, your app displays a time in the black SET PICKUP LOCATION bar.
Our assets are used by a variety of disciplines with very specific needs, including product design, marketing, and engineering. To save resources and optimize our workflows, we have created differentiated access points to serve those needs, while maintaining a single system. Designers, who use Figma, can access our vector assets directly in a shared library. We diligently tag each component with keywords to make searching easy.

Functional consistency makes your product more predictable. Users know how an element behave, and therefore will also feel more safe and secure to interact with it even on a page / screen they visit for the first time. Having all the design components in Figma allowed us to centralize not only the UI Kit, but also documentation, and implementation statuses on the same Figma Library. This made it seamless to communicate with Design and Engineering about changes, answer questions, and iterate faster. The overall aesthetic of 77 Things followed our new design system, and that system was heavily influenced by modernist design.
Expert X – Coaching Figma Template
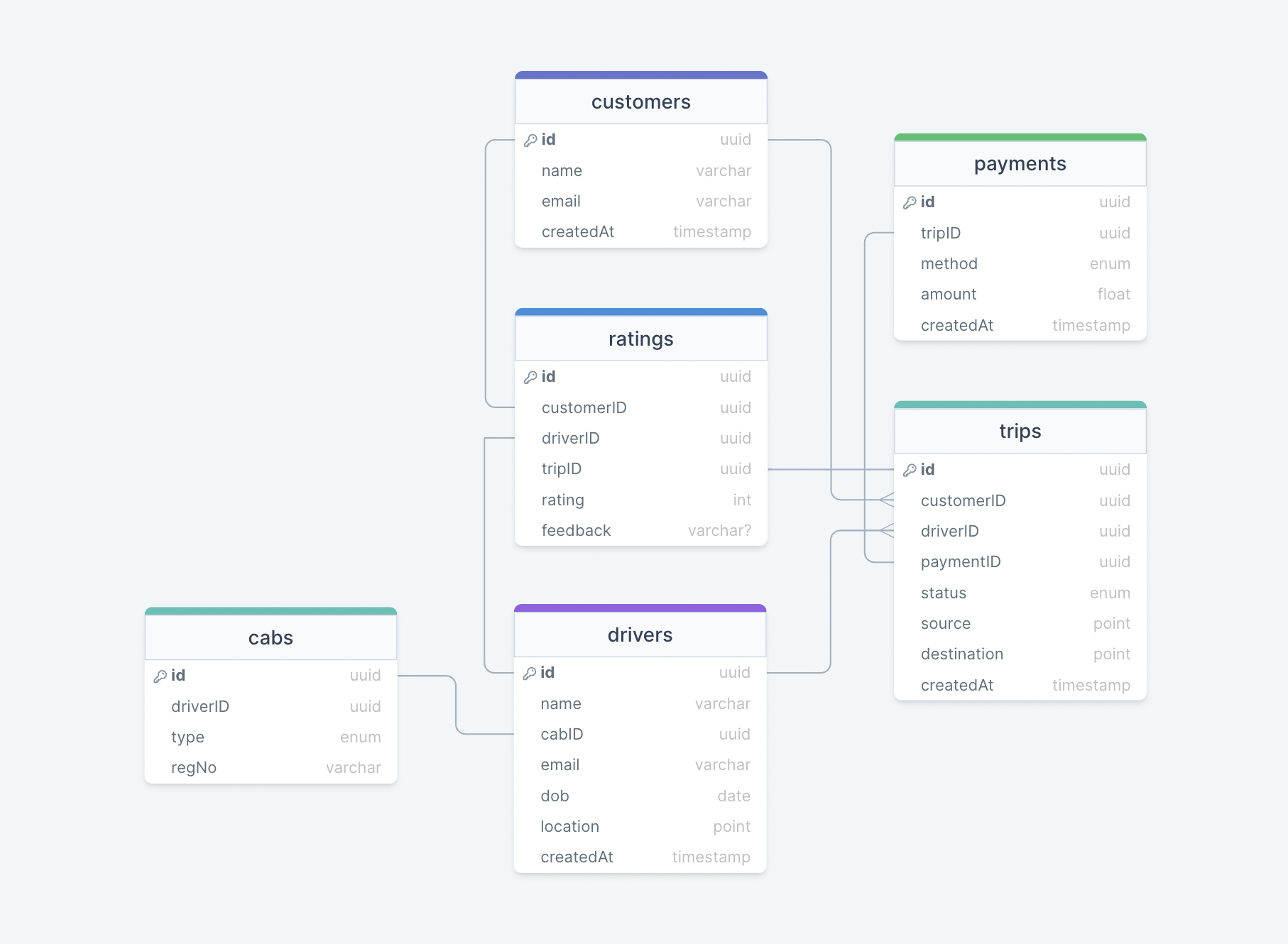
In this article, we’re learning about the Architecture and the system design of Taxi Application services like Uber. In the Uber Application when the rider(The person who wants a CAB) requests a driver on the App, the Driver goes to the place to pick that User. Behind the scene, there are 1000 servers which support the trip, and terabytes of the data have been used for the trip. When the beginning of the Uber company they had simple monolithic architecture.
DriverLocationHT
To maintain a pattern, we laid out a grid-based on multiples of seven. After some exercises, we decided to use 7pt, which is a tight baseline. This allowed us to create several different body copy sizes and to always set the leading to fit multiples of seven. The design system is the first piece of the puzzle, not the last, and should help design faster while maintaining high standards and consistency. It has four font categories, three main colors — white, black, and an accent color — and five core sizes based on a four-pixel grid.
And list out all the drivers available using the S2 library. Here we can use the shortest distance(Euclidean Distance). A customer can rate a driver according to wait times, courtesy, and safety. Let’s say we want to rank search results by popularity or relevance as well as proximity. We need three bytes for DriverID and eight bytes for CustomerID, so we will need 21MB of memory. To randomize distribution, we could distribute DriverLocationHT on multiple servers based on the DriverID.
Revolutionizing Money Movements at Scale with Strong Data Consistency - Uber
Revolutionizing Money Movements at Scale with Strong Data Consistency.
Posted: Fri, 02 Oct 2020 07:00:00 GMT [source]
The aggregator server will determine the top 10 drivers among all drivers returned by different partitions. Solo developers or small teams can use Bit to easily share components between different Vue applications while syncing changes between them. Gradually, your components will be added to your reusable collection. Therefore, before implementing the first component you would have to set the styleguide and design language ruling these components. We used this also as a sales tool to show all the benefits from using Base components, and increase adoption of the Design System.
The dispatch system completely works on Map and Location data. That means we had to model our location data and map properly. It is pretty much hard to summarize and approximate locations using latitude and longitude data. To help you become a systems design pro, Educative has curated the Grokking Modern System Design for Software Engineers & Managers learning path.
Web Socket hands over the request to the Demand Service. Then the Demand Service knows the requirement of CAB or Ride. Then the Demand Service request for Supply Service with the information of the ride(what type of ride, how many rides needed, what’s the location). The supply service now knows the location(cell ID) of the User(Rider) and requests one of the servers on the server ring. In Consistent Hashing, we have equally distributed the responsibility. Like that all the location data equally distributed among the servers like the below image(blue color).
For some data analytics, you may need data from realtime. HADOOP platform consists of a lot of analytics-related tolls which we can use for analytics. We can get dumb data from the NoSQL database using HDFS. And we can use Query tools like HIVE to get the data from HDFS.
Feedback has been positive, which is always nice, but past that, working on this project helped reinforce design skills I already had and to practice some new ones as well. Eight months later, I’m still using the techniques I learned from this experience and I don’t see that stopping any time soon. By grounding design at its basic level, we built a flexible system that empowers designers with the freedom to explore while keeping consistency and quality at the core. Uber is a tech company that connects the physical and digital worlds to help make movement happen at the tap of a button. The company believe in a world where movement should be accessible. In a way that’s sustainable for our planet and regardless of gender, race, religion, abilities, or sexual orientation, uber champion your right to move and earn freely and without fear.
Although there’s no magic here, the right philosophy, methodology and tools can help you achieve this balance between UI consistency and innovation. Components are a great way to design and develop your UI using smaller, reusable pieces with better consistency. Set in Uber Move, a typeface created for Uber by Jeremy Mickel / MCKL. Uber Move was inspired by the international language of transportation. At the end of the book, we inserted a detachable, folded page that opens into a poster with all 77 principles.

No comments:
Post a Comment